 |
| This is a sponsored post but all opinions are my own |
The issue comes in when a font has been manipulated in a way in which it's no longer considered text - most commonly by welding, releasing the compound path, convert the text to a path or ungrouping.
For example, I am working on design in Silhouette Studio using several fonts from The Hungry JPEG's January Bundle. The fonts are Billgrotia and Panda Tired Caps....but believe me when I tell you these are just a few of the fabulous fonts in this bundle..I mean look!!
 Okay sorry about that - got side tracked with all the pretty fonts!
Okay sorry about that - got side tracked with all the pretty fonts!Back to text styling. Before doing any type of editing to the text, the Font Style window tells me the names of the fonts in the Text Style window.
Once I take the text to path and convert to a path...
...the font is now treated as a design and you can see the font styling is all grayed out. The software is now treating it as a design or a path rather than a font and therefore the font style information is no longer accessible in Silhouette Studio.
One solution for Silhouette users has been to write notes in the work area as a reminder of the font name. The problem with this is it enlarges the file size. If you do this on every file in your library you're greatly increasing the size of your Silhouette Studio library which can make it sluggish to load and run slower than necessary.
A better option is to use the Properties feature in Silhouette Studio and add descriptions, notes and reminders about font styles that way. To do so you first need to save your design to your Silhouette library. So go to File > Save As > Save to Library.
NOTE: In certain versions of Silhouette Studio you can add the properties in during this step, but in the new versions you'll have to actually save the design first and then add the properties.
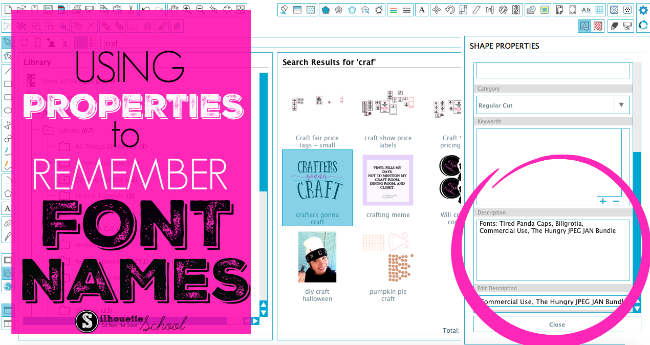
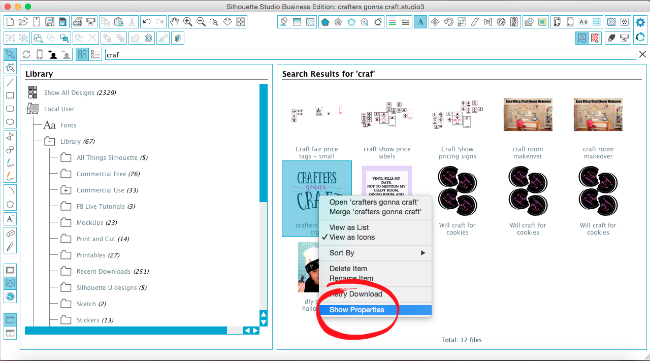
No go into your library, find the design and right click. Select "Show Properties".
Scroll down the window to "Edit Description". This is where you want to add the font names that you used in this case: Billgrotia and Panda Tired Caps. You can also add other little love notes to yourself such as "Commercial Use" "The Hungry JPEG January Bundle" Font Sizing information and so on.
Click 'Close' to close the Properties window. Anytime you need to see the properties of that file (or add more), right click on the thumbnail image of the design in the Silhouette Studio library and pick "Show Properties."

Alright now that you know how to keep track of which fonts you're using - you can go grab The Hungry Jpeg's January Bundle!
Note: This post may contain affiliate links. By clicking on them and purchasing products through my links, I receive a small commission. That's what helps fund Silhouette School so I can keep buying new Silhouette-related products to show you how to get the most out of your machine!
Get Silhouette School lessons delivered to your email inbox! Select Once Daily or Weekly.













.png)




No comments
Thanks for leaving a comment! We get several hundred comments a day. While we appreciate every single one of them it's nearly impossible to respond back to all of them, all the time. So... if you could help me by treating these comments like a forum where readers help readers.
In addition, don't forget to look for specific answers by using the Search Box on the blog. If you're still not having any luck, feel free to email me with your question.