 Today I'm going to show you how to create artwork mockups in Silhouette Studio.
Today I'm going to show you how to create artwork mockups in Silhouette Studio.I really like working with life-size on-screen artwork mockups; I've made a lot of them. You can design right in the mockup if you like, which is what I did for the pink nursery saying above, or you can resize a photo of existing art to audition it life-size in frames and mats of different colors, and you can play with frame arrangements to find the one you like best.
The very coolest thing is that if your art involves cutting cardstock, vinyl, or a stencil of some kind, you can size your design in the computer mockup until it looks good. Then when you're ready to cut the design, just drag it onto the mat and cut. Because you were working with a life-size frame mockup, the design will automatically be the right size for the frame. . . no guessing the size, no measuring to make it fit. Cool, huh? Yup, I like that, I do, I do.
A while back, Melissa explained how to use your own stock photos to create mockups. It's a pretty brilliant idea. And if you're happy with the colors of your frames & mats, using photos is definitely the quickest & easiest way to create artwork mockups.
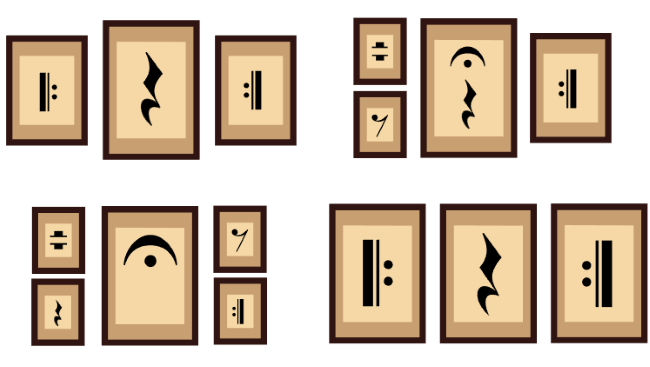
But let's take this one step further - what if you want to paint the frames & mats different colors? Or what if your project is to arrange a bunch of them as a gallery wall and you want to see what they all look like together as you play with colors, sizes, and arrangements? Or what if you can't take a photo—perhaps you haven't bought the frames yet and the store isn't nearby or there's packaging in the way. Well, that's where drawing your own artwork mockups comes in. I recently used mockups to figure out the size and arrangement of large scale stenciled music symbols for my dining room. The frame, mat & background colors are a pretty close match to real life. Here's my shortlist of layout options (we went with the last one for the biggest graphic punch).
I decided I wanted to use the Virserum series of frames from Ikea. They come with protective cardboard corners (see the medium frame below), which meant snapping a photo in the store wouldn't give me usable pics. So, using Silhouette Studio, I created a mockup of each frame size just just a simple rectangle shape. It's super easy to do. I've broken it up into easy-to-follow steps with lots of pictures.
Creating the outlines...
STEP ONE: Open the Silhouette Studio software. Using the 'Draw a Rectangle' tool in the left tool bar, draw a rectangle, any size. Measure the outside width and height of your frame.Back at the computer, resize the rectangle to your measurements. To do that, select the rectangle, click on the 'Open the Scale Window' icon (A), uncheck the 'Lock Aspect' box (B), enter your measurements in the width** (C) and height** (D) boxes, and click 'Apply' (E).
Notice that the height and width boxes ask for a decimal number? If your measurements include fractions, don't worry, we take care of you here at Silhouette School—even us substitute teachers. :^) If it's been too long since you learned how to convert fractions to decimals, or your head hurts just thinking about it, I've taken all the math out for you in this handy little cheat sheet (you're welcome!).
If your frame is larger than the mat---at 27"x 39", mine was much larger---it may appear to disappear off the screen when resized. Using the magnifying glass icon with the "-" along the top tool bar, zoom out until you can see the whole thing.
I found the tiny design mat to be distracting, so I dragged my rectangle off to the side and worked there.
STEP TWO:
Measure the width of your frame and create an internal offset that size.
To do that, select the rectangle, click on the 'Open the Offset Window' icon (F), select 'Internal Offset' (G), enter your measurement in the 'Distance' box (H), select your corner style (K), and click 'Apply' (L).
My 1¾"-wide frame now looks like this:
The frame's done. Now for the mat.
STEP THREE:
Without removing the mat from the actual frame, measure the distance between the inside edge of the frame and the inside edge of the mat.
If your mat is the same width on all sides, go to STEP FOUR. If the top and bottom of the mat are a different size from the sides, go to STEP FIVE.
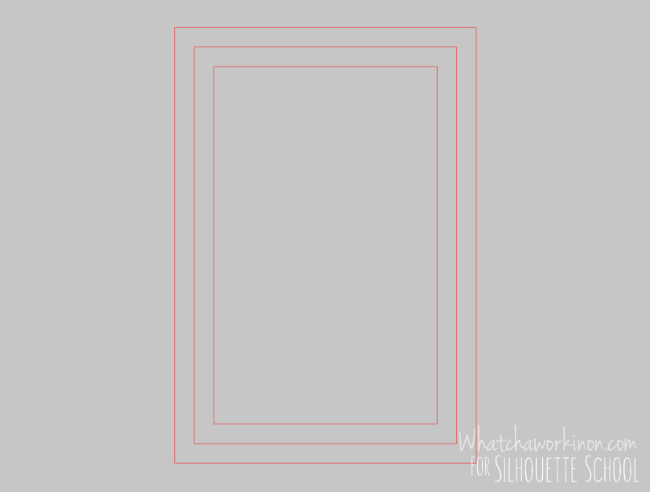
STEP FOUR: (only if your mat is the same width on all sides) Back at the computer, select the inside rectangle, and make another internal offset the size of your measurement from STEP THREE (See STEP THREE for offset instructions). This will give you three rectangles.
If you have more than one mat: measure the second mat as you did the first one but from the inside edge of the first mat to the inside edge of the second mat. Then select the smallest rectangle and make an internal offset that wide. Repeat for the third, fourth, or however many mats you have. When you've drawn all the mats, you're ready to color them. Go to STEP EIGHT.
STEP FIVE: (only if the top & bottom of your mat are a different size from the sides) Back at the computer, select the inside rectangle, and make an internal offset the size of your side measurement from STEP THREE (See STEP THREE for offset instructions). This will give you a third rectangle inside the other two.

STEP SIX: Without moving anything, select the middle rectangle (#2) and make an internal offset the size of your top & bottom measurement. This will give you a fourth rectangle.
STEP SEVEN: Rectangle #3 has the side measurements we want for the mat, and rectangle #4 has the top & bottom measurements we want, so drag the sides of rectangle #4 until it's as wide as rectangle #3. To help keep things clear, I changed the #4 line color to black.
So now rectangle #4 is the shape of my mat—wider at the top & bottom than the sides—and we don't need #3 anymore. Delete rectangle #3.
If you have more than one mat: measure the second mat as you did the first one but from the inside edge of the first mat to the inside edge of the second mat. Then select the smallest rectangle and make an internal offset that size.
If the second mat measurements are different top & bottom than they are on the sides (as measured from the first mat) repeat STEPS FIVE to SEVEN to create the internal offset. If the second mat is the same size on all sides (as measured from the first mat), go to STEP FOUR, instead. Repeat for the third, fourth, or however many mats you have.
Coloring...
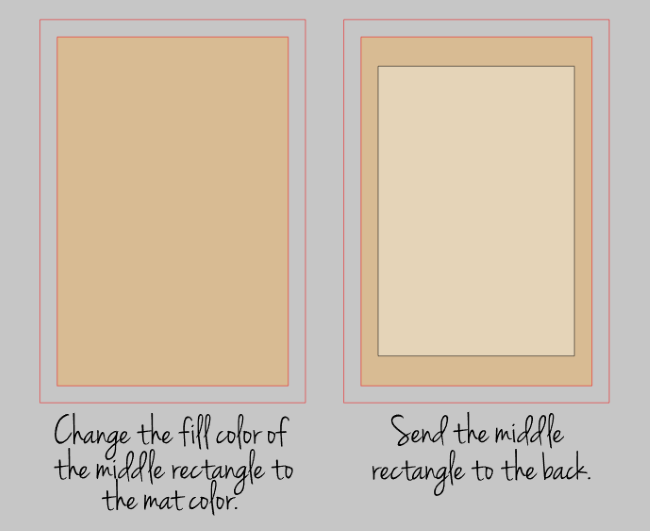
Now to color the rectangles to match the frame, mat(s) & background.STEP EIGHT: Select the smallest rectangle and change the fill color to match your background. To do that, click on the 'Open the Fill Color Window' icon in the upper toolbar on the right side, then select the color you want. If the color you want isn't in the palette, don't be afraid to go off menu. Just click on 'Advanced Options' and move the little circle around to get the best color match. Leave the line color as-is for now. We'll get 'em all later.
STEP NINE: Select the next largest rectangle and change the fill color to match your mat. (If you have more than one mat, match the innermost mat color, then go to the next largest rectangle and change the fill color to match the second mat, and so on until all the mats are colored.)
If your background rectangle (or any of your mats, if you have more than one mat) disappears, bring it/them back by selecting the rectangle you just colored and clicking on the 'Send to Back' icon in the bottom toolbar.
STEP TEN: Now the frame. Select the largest rectangle and change the fill color to match your frame. As before, if any of the other rectangles disappear, select the largest rectangle, send it to the back as in STEP ELEVEN, and they'll reappear. So now the frame, mat, and background are all colored. Here's what mine looked like:
STEP ELEVEN: It looks kinda weird with red & black lines, so to make the mockup closer to real life, change the line color to transparent or add a bit of dimension by choosing a related color. To change line color, select all three rectangles at once, and click on the 'Open the Line Color Window' in the upper toolbar on the right. Then click on the color you want.
(For no line color choose the crosshatch button). Mine looked like this with no line color (left) and brown line color (right).
STEP TWELVE: To experiment with different mat and frame colors, just select the appropriate rectangle and change the color as in STEP EIGHT. When you have everything the color you want, make the mockup easier to work with by grouping the rectangles together (with the rectangles selected, right-click then select 'Group' from the menu).
Designing...
You can design right in the mockup if you like, or if your design is in another file, merge it or copy & paste the design into the mockup file to see what the design and frame look like together. Drag the design onto the mockup and resize as needed until you like what you see.As I said at the beginning, if you're cutting material or a stencil to make the design, you don't have to do any measuring to figure out what size to cut it. Because the frame mockup is life-size, once you've sized the design to fit the mockup, the design will automatically be the right size for cutting. Simply drag it onto the cutting mat and cut.
And if you're making a gallery wall, make a mockup of all the sizes you'll use, duplicate them as needed, and play with placement to get an arrangement you like.
And there ya have it. Happy mockup making!
Thanks for coming along on this tutorial journey with me today. I hope you'll drop in and visit me at the Whatcha Workin' On? blog where I dive into creative projects and tell you all about them so you can, too. You can also find my projects, hints, & sources on Facebook and 'everything Silhouette I don't want to forget' on Pinterest. See you there! Cheers! ***INSERT IMAGE: 22Me.png --Eff
Note: This post may contain affiliate links. By clicking on them and purchasing products through my links, I receive a small commission. That's what helps fund Silhouette School so I can keep buying new Silhouette-related products to show you how to get the most out of your machine!
Thanks for coming to class today at Silhouette School. If you like what you see, I'd love for you to pin it!

Get Silhouette School lessons delivered to your email inbox! Select Once Daily or Weekly.
























.png)




This is one of the best lesson's I have seen in a while. Thanks for taking time to do it and sharing.
ReplyDeleteThis is one of the best lesson's I have seen in a while. Thanks for taking time to do it and sharing.
ReplyDeleteWhat process do you use to export a PNG from Studio to use the mockups?
ReplyDeleteYour attention to detail is impressive and appreciated!
ReplyDeleteIs there any way to actually cut this since it is larger than any Silhouette machine?