If you draw circles, you'll have to manually place each one along the edge of the shape - which is time consuming and may lead to gray hairs! That got me thinking how I could quickly place a bunch of circles onto the border of a shape. I came up with a pretty cool Silhouette hack, I'm proud to say!
Instead of drawing a circle I could type out a row of the letter "O" and then put them along a path. This works well because, as you know, text can convert to path, but shapes can not. A path is simply the edge of a shape...any shape.
Did I lose you yet? Okay, don't worry - just stick with me!
Open up Silhouette Studio.
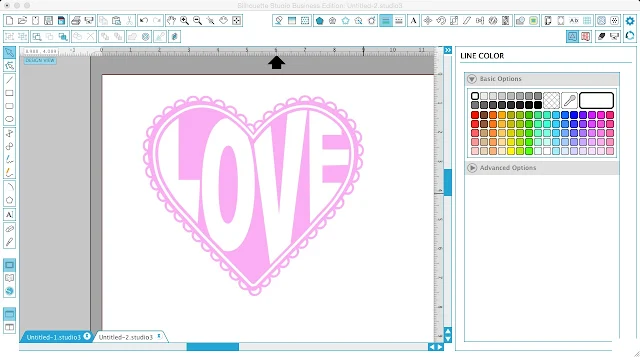
Find the design you want to add a scalloped edge to. In this example, we'll use a heart.
Click the text tool (the A on the left side toolbar) and type a line of O's. I found that the lower case 'o' in Courier font is almost a perfect circle and works perfectly for scallops.
If you want your scallops to be right next to each other with no spacing between them, use the Character Spacing tool to move them closer together. Zoom in a bit so you can see when they're close together, but not overlapping.
Important: DO NOT Ungroup/Release Compound Path/Weld the
letters or they will lose their 'text' status.
letters or they will lose their 'text' status.
Double click the text box so you get the green outline and then grab the grey navigational looking circle on the left to drag the line of O's onto the heart. Because it's text, the line of circles will snap to and take the shape of the heart.
If you need to add more o's, simply click between two of the O's and type more until you fill the complete border of the shape.
When you have a complete border of hearts, grab the lever bar to pull the hearts in slightly so they're basically centered over the now-grayed-out heart shape.
The most important step is to convert the line of O's to a path so they stay in this shape. So with the line of hearts still selected > right click > convert to path.
Now you want to weld the heart of circles into the heart shape. So select both the heart of circles and the grayed out heart > right click > weld.
And now you have a heart with a scalloped edge.

Now it's time to get creative!
If you don't want the lace look, and prefer just the scalloped edge, you can right click > release the compound path > delete the small 'D' shape cut outs.
Or perhaps you want to add a shaped word or a monogram to the center...or a contrasting offset. Do your thang...as they say. :)

You can also change the size of the Os, play with the spacing between the O's, and add scallops to other shapes! For the "chain" I created an arch and put a line of overlapping O's (using character spacing the o's were overlapping) on it then welded them together to get the chain effect.
Now that you know my little Silhouette hack - think about all the ways you could use letters or numbers rather than shapes so you can take full advantage of the Text to Path function!
Note: This post may contain affiliate links. By clicking on them and purchasing products through my links, I receive a small commission. That's what helps fund Silhouette School so I can keep buying new Silhouette-related products to show you how to get the most out of your machine!
Thanks for coming to class today at Silhouette School. If you like what you see, I'd love for you to pin it!

Get Silhouette School lessons delivered to your email inbox! Select Once Daily or Weekly.














.png)




Oh my! This is so great! I can't wait to try it. Again thank you!
ReplyDeleteYou are a GENIUS!
ReplyDeleteYou are so clever. What would we all do without the obviously endless hours you spend on the Silhouette. Thank you so very much.
ReplyDeleteWow! That is really cool. Thank you for the great lesson.
ReplyDeleteMerci Mélissa
ReplyDeleteAmitiés de France
Melissa, I just tried this and it worked! It was pretty easy too. Thanks for the great tutorial.
ReplyDeleteThank you Melissa for teaching us all how to use the Silhouette machines. We would be lost without you. You are so creative. These visual tutorials make learning so much easier. We love you and appreciate you. You rock!!!
ReplyDeleteYou've saved me hours with this hack. Thank you sooooo much!
ReplyDeleteWhy cant I get to o's o join up propely on the points of the heart, top and bottom and I can't add extra ones. they just don't line up. Thanks so much for all your effort.
ReplyDeleteYou could try changing the size of the text to get a better fit.
DeleteThis is brilliant!!! Thanks, Melissa
ReplyDeleteI pinned this tutorial when you released it and just tried it today. Wow. Very helpful for what I needed. Thanks so much.
ReplyDeleteIt isn't letting me just post a comment, so I had to use the reply button.lol
DeleteTHANK YOU SOOOOO MUCH FOR THIS HACK!!! This has opened up a whole new thing to play with and saved me probably more than ONE day, if I even figured it out at ALL!! Simply awesome Melissa 🤗
This worked perfectly! Thank you so much!
ReplyDeleteHi Melissa, what a clever technique :) thanks. really helpful as I am working on creating some frames/borders for monograms. 2 questions please: since we can't turn a bunch of shapes into a path is there an easier way then physically lining them up one by one (i.e. hearts into a circle shape) and is there a tutorial on how to do the words in the shape above ( the word love in the heart) thanks so much
ReplyDelete