So we've talked - rather extensively about how to make words curve and flip and go on the inside and outside of a shape in Silhouette Studio. The official terminology is putting 'text on a path' (the circle or larger shape being the 'path'. Apparently though you all are wanting more because I've been asked more than once about how to put shapes or designs on a path so I thought it was worth a quick tutorial.
The good news is it is possible to more than just letters and numbers on a path, the bad news is not every shape or design is going to work. The key is using dingbat fonts. Dingbat fonts are fonts made up of shapes rather than characters. There are thousands of dingbat fonts available for free download so you likely won't have much trouble finding what you're looking for, but you can also find tons on So Fontsy that come with free commercial use licenses!
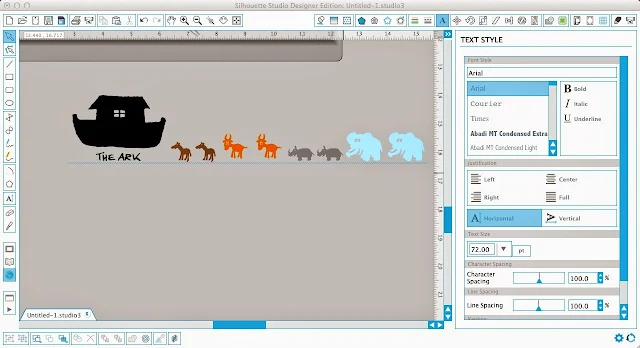
For example, there's this adorable font called that would be cute for a baby's nursery or as part of a scrapbook layout. Each letter, when typed, results in either an animal, the ark, or some other dingbat. But since it's actually a font, it can be put onto a path!
The first thing you want to do is close Silhouette Studio and download the font onto your computer. Unzip the file and install. If you need a more detailed description of adding new fonts to your computer read this tutorial. Then after the font is downloaded and installed you can open up Silhouette Studio and the font will appear in your font list.
Click on the Text tool on the left sidebar > select the dingbat font and start typing the characters which will appear as shapes. You may want to refer to the character map if you're looking for a specific design in the font.
I wanted the Ark at the top of my circle and since the animals came two by two...well I put two of the each. I used the fill tool to fill in each of the sets. Obviously this is an optional step. :)
Now draw out your path...this can be a circle or a square or really any shape.
Then double click on your dingbat font so you get the green box around it. Grab that little arrow in the bottom left corner and drag it to the path. Right now the font is just sitting on the path, it hasn't been converted to a path yet. We want to convert it to a path so it stays in this shape, but let's do one more thing first.
If you have a dingbat font that doesn't need to be directional than you can obviously make your font line long enough to go around the entire path. But I wanted my animals to come from both directions. So I typed out another line of animals and then from the Replicate tool made them 'mirror right' so they would appear to be walking from the other direction. Again, I filled them with color.
I repeated the process to pull this line of text onto the path as well.
Now you can see there is a gap at the bottom where the two lines of text don't meet.
This gap can be filled by either:
When you have your spacing right, select the line or lines of text right click > convert to path. If things get wonky while you try to convert to path (as they sometimes do in Silhouette Studio) click "undo"... then select the text again and click the Object tab from the menu bar > convert to path.
Now you can delete the inner circle. If you were using several lines of text, as I was here, you will want to group them together.
At this point you can size your dingbat font and know that it will stay in the shape of the original path.
And just for those of you who are curious...here's what one long path would look like of the same dingbat font...with an inner circle making another path.
Note: This post may contain affiliate links. By clicking on them and purchasing products through my links, I receive a small commission. That's what helps fund Silhouette School so I can keep buying new Silhouette-related products to show you how to get the most out of your machine!
Thanks for coming to class today at Silhouette School. If you like what you see, I'd love for you to pin it!
For example, there's this adorable font called that would be cute for a baby's nursery or as part of a scrapbook layout. Each letter, when typed, results in either an animal, the ark, or some other dingbat. But since it's actually a font, it can be put onto a path!
The first thing you want to do is close Silhouette Studio and download the font onto your computer. Unzip the file and install. If you need a more detailed description of adding new fonts to your computer read this tutorial. Then after the font is downloaded and installed you can open up Silhouette Studio and the font will appear in your font list.
Click on the Text tool on the left sidebar > select the dingbat font and start typing the characters which will appear as shapes. You may want to refer to the character map if you're looking for a specific design in the font.
I wanted the Ark at the top of my circle and since the animals came two by two...well I put two of the each. I used the fill tool to fill in each of the sets. Obviously this is an optional step. :)
Now draw out your path...this can be a circle or a square or really any shape.
Then double click on your dingbat font so you get the green box around it. Grab that little arrow in the bottom left corner and drag it to the path. Right now the font is just sitting on the path, it hasn't been converted to a path yet. We want to convert it to a path so it stays in this shape, but let's do one more thing first.
If you have a dingbat font that doesn't need to be directional than you can obviously make your font line long enough to go around the entire path. But I wanted my animals to come from both directions. So I typed out another line of animals and then from the Replicate tool made them 'mirror right' so they would appear to be walking from the other direction. Again, I filled them with color.
I repeated the process to pull this line of text onto the path as well.
Now you can see there is a gap at the bottom where the two lines of text don't meet.
This gap can be filled by either:
- Selecting the circle and making it slightly smaller
- Selecting the lines of font and using the character spacing bar to add slightly more space between the characters to fill the gap
- Selecting the lines of text and making the font bigger
When you have your spacing right, select the line or lines of text right click > convert to path. If things get wonky while you try to convert to path (as they sometimes do in Silhouette Studio) click "undo"... then select the text again and click the Object tab from the menu bar > convert to path.
Now you can delete the inner circle. If you were using several lines of text, as I was here, you will want to group them together.
At this point you can size your dingbat font and know that it will stay in the shape of the original path.
And just for those of you who are curious...here's what one long path would look like of the same dingbat font...with an inner circle making another path.
Note: This post may contain affiliate links. By clicking on them and purchasing products through my links, I receive a small commission. That's what helps fund Silhouette School so I can keep buying new Silhouette-related products to show you how to get the most out of your machine!
Thanks for coming to class today at Silhouette School. If you like what you see, I'd love for you to pin it!





















.png)




Thank you so much my agh moment just came!!!
ReplyDeleteHELP! I have learned how to curve/convert to a path/bend text, but what I really need to know is how to bend an image, to arch the actual image. I'm trying to etch some martini glasses and if I leave the image as originally straight, then it looks curved up on the glass. What I need is to be able to curve the image in silhouette to the curve of the glass so that it looks straight on the glass itself. I hope that makes sense. I have been scouring the internet for hours trying to find the solution and so far come up empty.
ReplyDeletei JUST searched hoping i would be able to find this out too! it doesnt look like images can be set on a path? did you find out a way by any chance? lol i mean i could do it 'by hand' but it seems painstaking redoing an image lol
Delete